Статья обновлена 25 октября, 2023
Скорость загрузки сайта google page speed — как попасть в зеленую зону и набрать 99/100 баллов
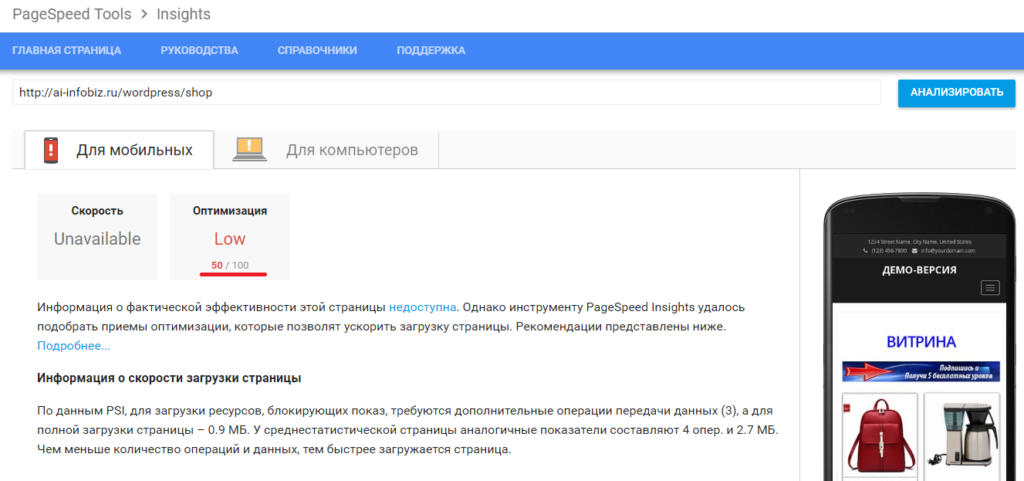
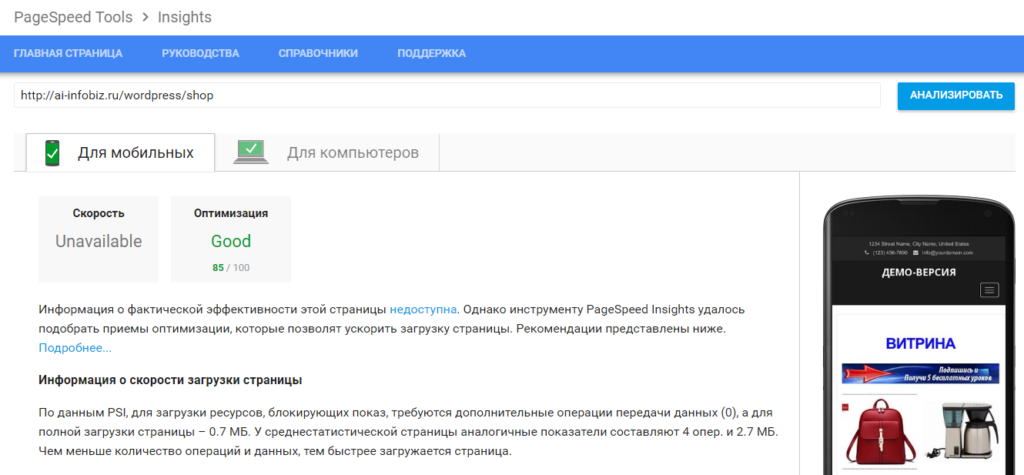
Подробно рассмотрим сервис гугла, про скорость загрузки сайта google page speed, как попасть в зеленую зону и набрать 99/100 возможных баллов. Быстрота открытия Вашего ресурса это очень важный показатель ранжирования сайта. В интернете очень много инструментов измеряющие скорость загрузки ресурса, но ориентироваться и пользоваться надо google page seed. Ваш проект должен быть в зеленой зоне! Данная зона начинается от 85 баллов. Чтобы обойти своих конкурентов набрать необходимо 98 — 99 баллов из 100. Все 100 получать не нужно, для ста необходимо отключить Яндекс Метрику и Гугл аналитику, что делать не желательно. Добившись высоких показателей, Вы сразу заметите рост позиций. Замерять необходимо каждую страницу отдельно. Переходим к практике.
От чего зависит скорость загрузки сайта google page speed
Содержание:
1). Время ответа сервера (это важно знать);
2). Включение использования кэширования в браузере и проверка;
4). Как объединить CSS файлы и скрипты;
5). Перенос стилей и скриптов в футер;
6). Как сократить CSS, JS скрипты и ускорить загрузку сайта;
7). Оптимизация изображений для увеличения скорости загрузки сайта;
8). Удаление кода блокирующего отображение верхней части страницы;
10). Дополнительных 7 советов по тонкой настройке;
Бесплатный 5-дневный онлайн-марафон
Как с нуля создать свой сайт, вывести его на посещаемость в несколько тысяч человек и начать зарабатывать на этом пассивно
Время ответа сервера (это важно знать)
Технически самая сложно исправляемая ошибка. От отклика Вашего сервера зависит общая картина всех показателей. Если не удается добиться нормальных показателей, то лучше поменять хост или перенести проект на VPS выделенный сервер. Что такое сервер — подробная статья

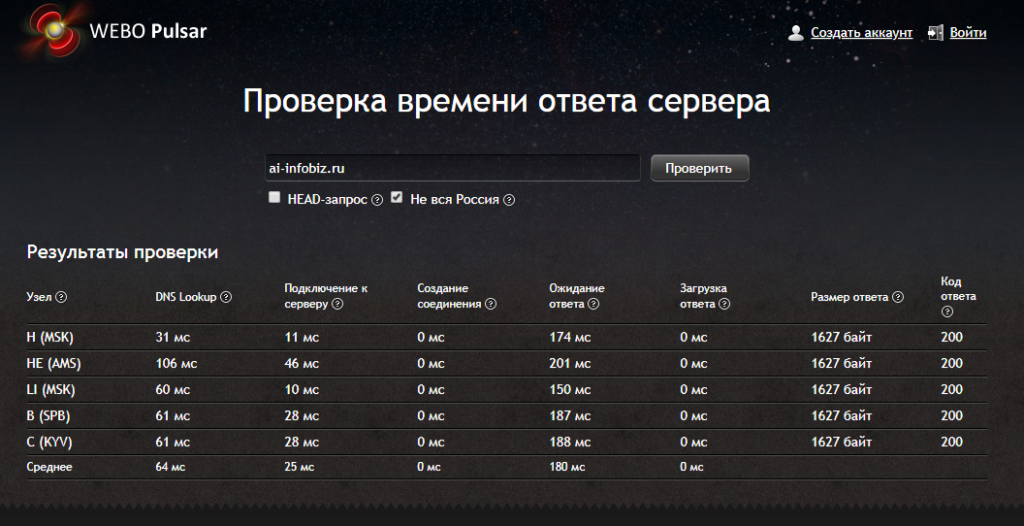
Общее время отклика можно проверить на mts.webopulsar.ru/test вбив свой домен (см. скрин выше). Для быстрого ответа на хосте необходимо настроить ряд параметров, а именно кэширование и сжатие файлов. Все настройки производятся в файле .htaccess, если данного файла в корне сайта нет, то просто создайте его. Если используется VPS сервер, то необходимо настроить руками Nginx сервер. Ручная настройка VPS сервера выходит за рамки данной статьи. В WordPress самое простое решение это установка плагина WP SuperCahe или аналога. Описаний в сети по настройке этих плагинов очень много.
Ответ сервера — это так же количество обращений к нему за тем или иным файлом, а именно за CSS и JS скриптами. Самое первое с чего надо начать, это сократить количество этих файлов, тем самым сократится число запросов и время отклика соответственно. То есть все CSS стили темы необходимо загнать в один большой файл. Как правило, в теме WordPress штук 5 — 7 таких файлов. Тоже самое проделать со скриптами. Точно таким же образом все стили плагинов загнать в общий CSS, скрипты тоже самое. Далее подробно расскажем как отключать стили в плагинах и подключать к общему файлу. Отдельно рассмотрим очистку базы данных и многое другое. Но сначала закончим с настройкой отклика сервера.
Включение использования кэширования в браузере и проверка
Как уже было сказано выше, на обычном хосте отсутствует возможность настройки сервера руками и все управление происходит через файл .htaccess. В двух словах, отдача контента пользователю происходит либо через сервер Apach (Апач), либо Nginx (энжинс). Оба сервера достаточно быстры в отдаче материала пользователю, но Апач при посещаемости более 3000 уникальных посетителей начинает тормозить и захлебываться. При таком наплыве уже необходим Nginx выделенный VPS сервер. Для того чтобы на стороне пользователя выполнялось кэширование необходимо создать или в существующий файл .htaccess вставить соответствующий код, ниже будет приведен.
Для примера возьмем сайт, к нему есть доступ, это тестовый сайт. Кстати Вам тоже рекомендуем завести тестовый домен, закрыть его от индексации и на нем проводить тесты различных плагинов и серьезные переделки темы или всего сайта. И так, этот домен расположен на обычном хосте Мажордомо.

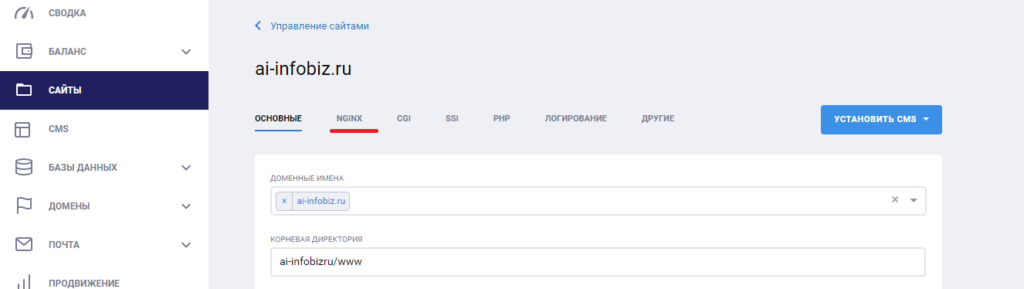
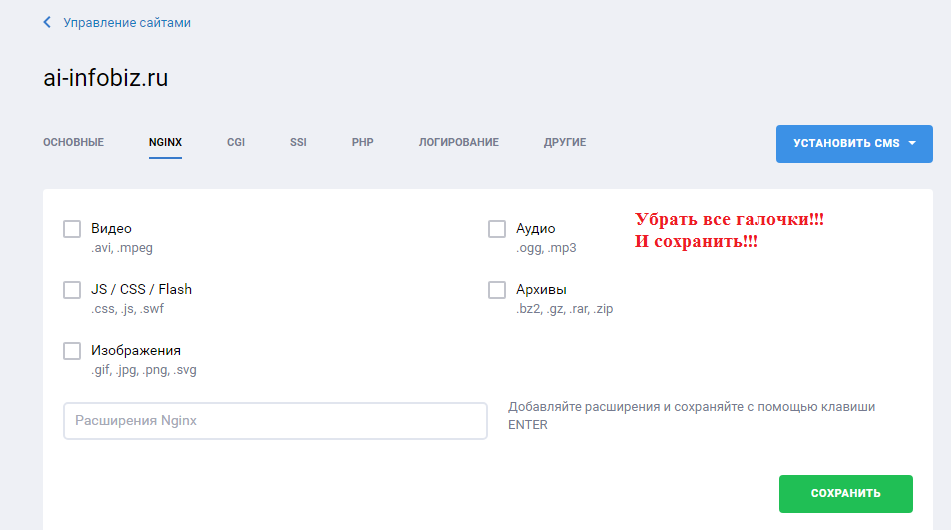
Перед непосредственной настройкой кэширования на хосте необходимо проверить и в случаи необходимости переключиться на Апач. В Мажордоме это делается в панели управления, выбирается нужный домен в разделе сайты, щелчком по нему необходимо перейти в панель управления, далее на вкладку Nginx и там если стоят галки, то все поснимать и сохранить. Если у Вас другой провайдер, то ищите в панели настройки Nginx или спросите службу поддержки.


Для настройки кэширования в файле .htaccess необходимо дать инструкции для сервера. Апач кэширует через модуль mod_headers или более современный mod_expires. Необходимо либо запросить информацию у провайдера, либо поочередно попробовать сначала один, затем другой код, но можно вставить и оба кода, конфликтовать не должно.
## EXPIRES CACHING ## ExpiresActive On ExpiresByType image/jpg "access 1 year" ExpiresByType image/jpeg "access 1 year" ExpiresByType image/gif "access 1 year" ExpiresByType image/png "access 1 year" ExpiresByType text/css "access 1 month" ExpiresByType text/html "access 1 month" ExpiresByType application/pdf "access 1 month" ExpiresByType text/x-javascript "access 1 month" ExpiresByType application/x-shockwave-flash "access 1 month" ExpiresByType image/x-icon "access 1 year" ExpiresDefault "access 1 month" ## EXPIRES CACHING ##
Или второй
# Включаем кэш в браузерах посетителей <ifModule mod_headers.c> # Все html и htm файлы будут храниться в кэше браузера один день <FilesMatch "\.(html|htm)$"> Header set Cache-Control "max-age=43200" </FilesMatch> # Все css, javascript и текстовые файлы будут храниться в кэше браузера одну неделю <FilesMatch "\.(js|css|txt)$"> Header set Cache-Control "max-age=604800" </FilesMatch> # Все флэш файлы и изображения будут храниться в кэше браузера один месяц <FilesMatch "\.(flv|swf|ico|gif|jpg|jpeg|png)$"> Header set Cache-Control "max-age=2592000" </FilesMatch> # Отключаем кеширование php и других служебных файлов <FilesMatch "\.(pl|php|cgi|spl|scgi|fcgi)$"> Header unset Cache-Control </FilesMatch> </IfModule>
После вставки необходимого кода снова выполните проверку скорости загрузки сайта.

Настройка Gzip сжатия
Выполняется аналогично, добавлением следующего кода в файл .htaccess.
mod_gzip_on Yes mod_gzip_dechunk Yes mod_gzip_item_include file .(html?|txt|css|js|php)$ mod_gzip_item_include handler ^cgi-script$ mod_gzip_item_include mime ^text/.* mod_gzip_item_include mime ^application/x-javascript.* mod_gzip_item_exclude mime ^image/.* mod_gzip_item_exclude rspheader ^Content-Encoding:.*gzip.*
Собственно всё, что можно было сделать для сокращения ответа сервера.
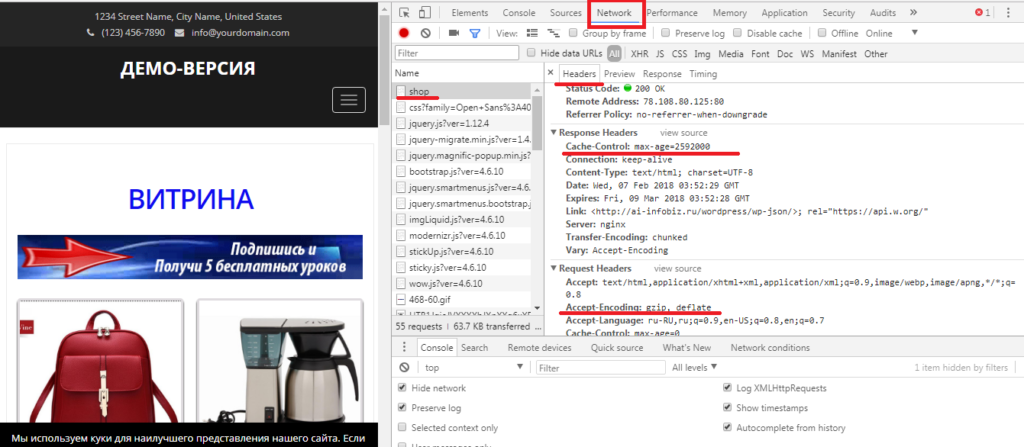
Выполните проверку вставленного кода, на предмет работы сжатия и кэширования. Для этого на странице сайта в браузере нажмите F5 (обновите страницу), далее F12, откроется окно web-разработчика (если попросит, то еще раз F5), перейдите на вкладку Network, далее в левом окне, в самом верху щелчок по названию страницы (см. скрин ниже), в правом окне на вкладке Headers откроются данные. Должны быть указаны параметры max-age=… и gzip deflate, как на рисунке. Если данные параметры отсутствуют, то что то Вы сделали не так, перечитайте мануал и повторите процедуру.

Добавьте еще две строчки кода:
php_value memory_limit 512M php_value max_execution_time 30000
Это увеличит память PHP и увеличит скорость загрузки сайта. Идем далее и настраиваем саму тему, блог или магазин.

Как объединить CSS файлы и скрипты
Вы просто открываете общий файл CSS, как правило, он называется style.css и по очереди копируете в него все CSS файлы темы. Далее скопированные файлы темы необходимо отключить от вывода в функциях темы. Тоже самое проделать со скриптами. Обязательно сделайте резервную копию файлов, которые редактируете.
Следующим этапом необходимо стили плагинов так же загнать в общий файл style.css. Копируем содержимое стилевого файла плагина и вставляем в общий, затем переходим в функционал темы.
Отключение CSS плагинов обязательно нужно делать в функционе темы, чтобы при обновлении плагинов не переделывать заново. Отключение происходит по разному. Это может быть через add_filter или wp_degueue, wp_deregistr_style.
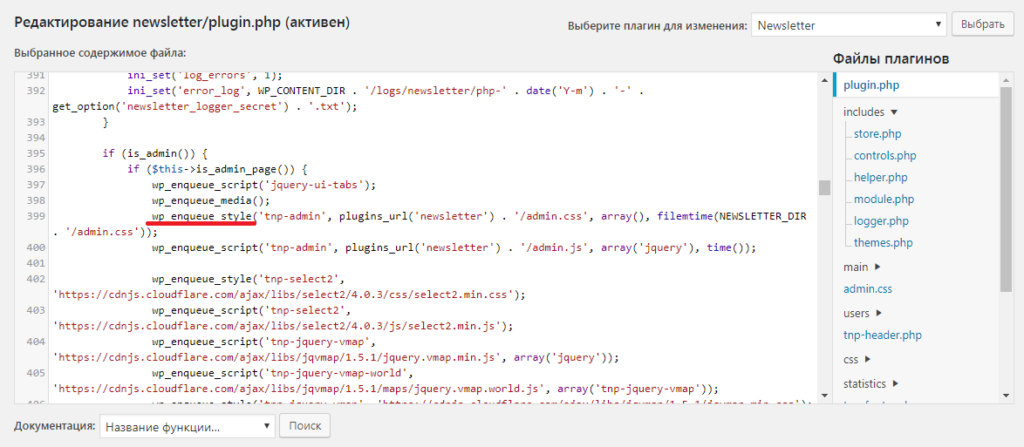
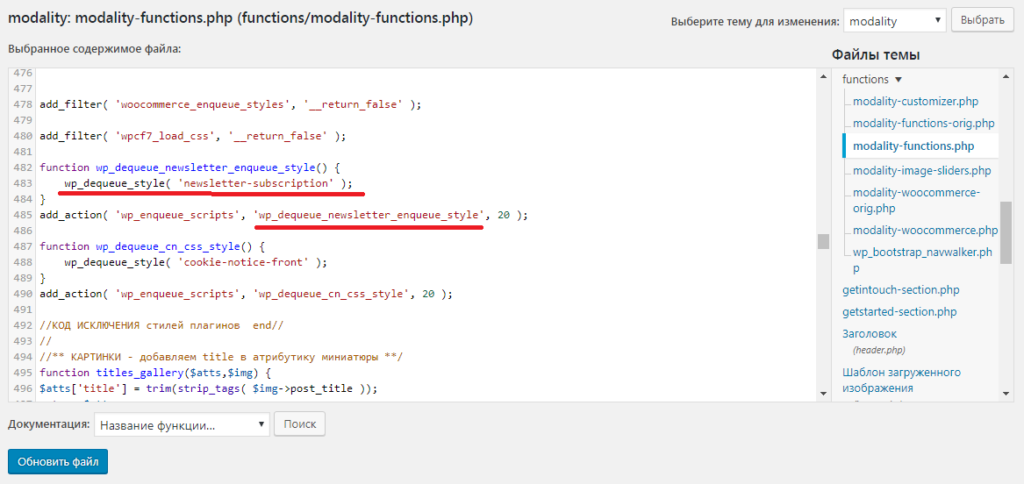
Во всех случаях необходимо найти в файле плагина название регистра отключаемого стиля. Для этого необходимо перейти в папку с плагинами, выбрать отключаемый и перебрать код, как правило, функционального файла (обычно название файла совпадает с названием программы). В качестве примера рассмотрим Newsletter. Открываем файл plugin.php и ищем что то с формулировкой style.

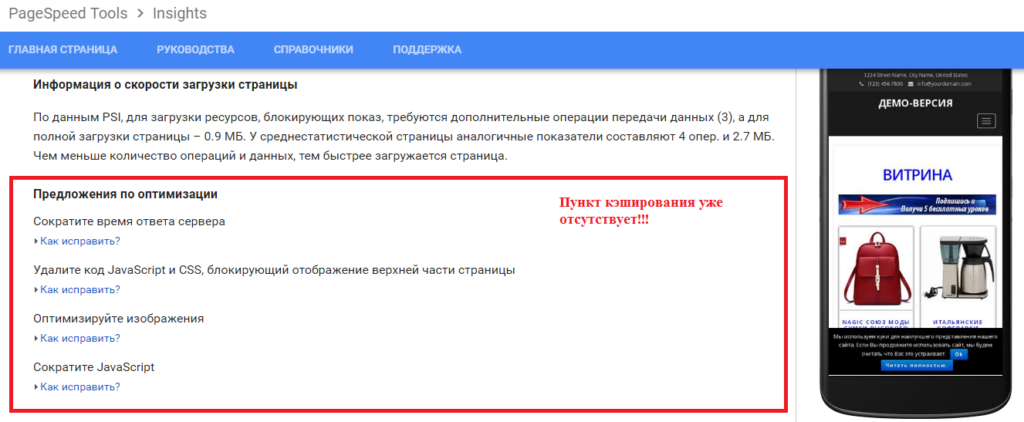
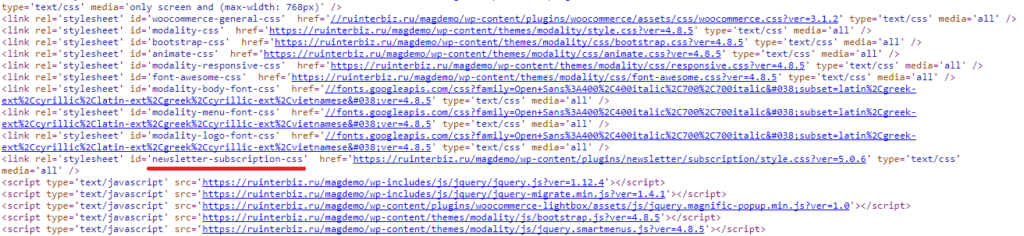
Из скриншота видно, что стили подключаются через функцию wp_degueue, соответственно и отключать надо через неё. Далее смотрим на что ругается google page speed, видим что это один файл под названием style.css — копируем его в общий. Далее на любой странице своего сайта открываем html код, нажимаем Ctrl+U и ищем файл который дает отрицаловку. В нашем случаи это вот эта строка, см. скрин

Далее копируем название (id) стиля и составляем функцию отключения таблицы стиля.

Примерно таким же образом отключаем остальные стили плагинов. В принципе в интернете можно, наверное, найти необходимые готовые коды отключения стилей и скриптов всех популярных модулей. Ниже дадим несколько кодов для плагинов, которые используются в нашей теме. А пока необходимо учесть еще один момент:
Очень часто в стилях плагинов прописывают относительные пути к изображениям. То есть в папке с программой идут определенные картинки. Путь к ним указывается относительный. К примеру: название-плагина/img/img.pmg.
При копировании в общий файл CSS картинка пропадет и работать не будет, появится битая ссылка, что является грубой внутренней ошибкой сайта. Чтобы этого избежать, необходимо найти все эти относительные адреса изображений и заменить на полный путь к файлу с картинками (абсолютный путь), примерно так: https://им_сайта.ру/трали/вали/плага/img/img.png
Рассмотрим еще несколько примеров. Плагин Contact Form7 необходимо переподключить следующим добавлением кода
add_filter( 'wpcf7_load_css', '__return_false' );
Стили woocommerce отключаются аналогично
add_filter( 'woocommerce_enqueue_styles', '__return_false' );
Мой любимый плагин для ведения подписки Newsletter отключается так:
function wp_dequeue_newsletter_enqueue_style() {
wp_dequeue_style( 'newsletter-subscription' );
}
add_action( 'wp_enqueue_scripts', 'wp_dequeue_newsletter_enqueue_style', 20 );Если Вы придерживаетесь ФЗ — 153 и используете плагин о предупреждении сбора cookie, то отключить его можно установив в конце functions.php Вашей темы следующий код:
function wp_dequeue_cn_css_style() {
wp_dequeue_style( 'cookie-notice-front' );
}
add_action( 'wp_enqueue_scripts', 'wp_dequeue_cn_css_style', 20 );По такой же схеме сократите все Ява скрипт файлы. Таким подходом Вы сократите порядка 10-15 запросов к серверу.
Перенос стилей и скриптов в футер
Браузер при открытии страницы загружает первый экран Вашей статьи. Соответственно идет загрузка хейдера — шапки сайта. Как правило, все скрипты и стили прописываются там. Теоретически это конечно правильно, но сильно замедляет загрузку. Для отображения первого экрана не нужен весь файл CSS, тем более что туда запихано все, что нужно и возможно не нужно вообще. Необходима малая его часть, поэтому вставьте между <head> и </head> часть необходимого кода из CSS файла для отрисовки первого экрана, а остальной общий файл переместите в подвал. Как это сделать технически будет описано ниже. Так же необходимо и скрипты все перенести в подвал. Для этого в функционале темы добавляем следующий код:
function footer_enqueue_scripts()
{
remove_action( 'wp_head', 'wp_print_styles', 8 );
remove_action('wp_head','wp_print_scripts');
remove_action('wp_head','wp_print_head_scripts',9);
remove_action('wp_head','wp_enqueue_scripts',1);
remove_action('wp_head','wp_site_icon',99);
add_action( 'wp_footer', 'wp_print_styles', 5 );
add_action('wp_footer','wp_print_scripts',5);
add_action('wp_footer','wp_enqueue_scripts',5);
add_action('wp_footer','wp_print_head_scripts',5);
add_action('wp_footer','wp_site_icon',99);
}
add_action( 'after_setup_theme', 'footer_enqueue_scripts' );После этого все стили и скрипты будут находиться в подвале. Следующим моментом необходимо подключить асинхронную загрузку скриптов, это отложенная загрузка. Отвечает за это параметр defer. Добавьте в функции темы следующий код:
function wcs_defer_javascripts ( $url ) {
if( is_admin() ) return $url;
if ( FALSE === strpos( $url, '.js' ) ) return $url;
return "$url' defer='defer"; }
add_filter( 'clean_url', 'wcs_defer_javascripts', 11, 1 );Как сократить CSS, JS скрипты и ускорить загрузку сайта
Сокращение таблиц стилей подразумевает удаление комментариев, переводов строк, пробелов. После этих манипуляций файл значительно сокращается в размерах, но и редактированию практически не подлежит. Перед сокращением обязательно сделайте копию. Если после надумаете редактировать, редактируйте копию и после сжимайте снова.

В интернете много сервисов для сжатия CSS файлов, вот один из них https://csscompressor.com (см. скрин выше). Просто копируете свой огромный файл и вставляете его в окно слева, жмете кнопку и справа готовый сжатый CSS, вставляете сокращенный код в файл на сайте, вместо старого, не забудьте сохранить изменения. Тоже самое проделывается со скриптами. Проверяется работа способность ресурса и скорость загрузки сайта.

Внимание:
В нашей обучающей программе Вы получаете полностью оптимизированный сайт на WordPress! Подписывайтесь в конце статьи на бесплатные уроки и запустите свой мега-проект в интернете.
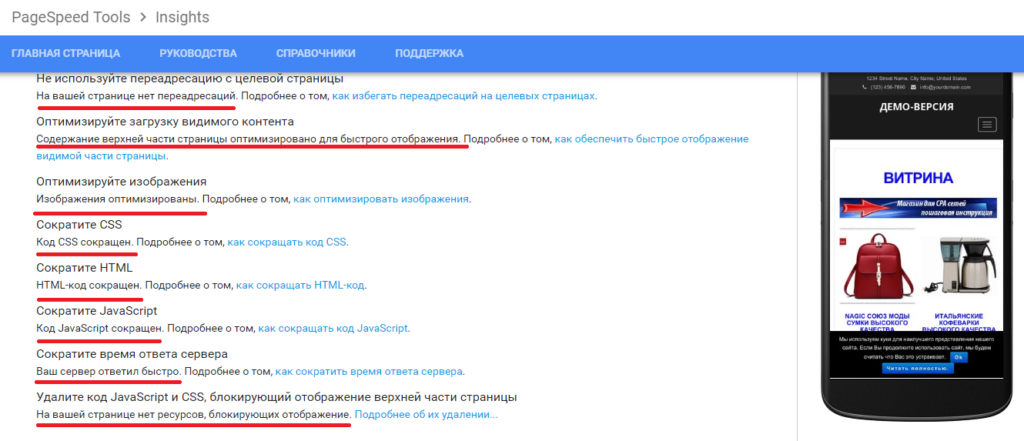
Оптимизация изображений для увеличения скорости загрузки сайта
Все картинки должны быть оптимизированы и сжаты. Если у Вас много страниц и на них куча картинок, то Вы попали. На нашем блоге на момент технической реструктуризации было порядка 2000 изображений. Их полная обработка заняла три дня и чистого времени порядка 40 часов нудной, монотонной работы. Но оно того стоило, теперь любая наша страница выдает 99 из 100 баллов. А позиции сайта потянулись вверх.
Выполнить компрессию несколькими простыми способами. Первый: В самом Page Speed Tools в самом низу предлагаются файлы для скачивания, это скрипты стили и картинки. Но не обольщайтесь, программные файлы скорей всего будут не все, да и картинки могут недодать.

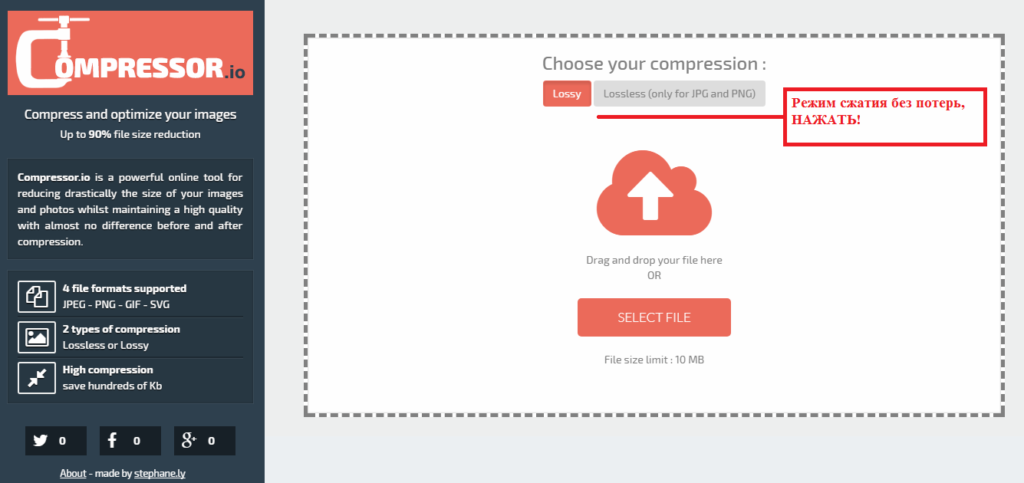
Самый надежный и быстрый способ сжать картинки именно без потерь можно через онлайн сервис — compressor.io (просто скопируйте и вставьте в строку браузера). Сервис на английском, но прост и понятен. Для компрессии без потерь необходимо нажать на правую кнопку (см. скрин выше), работает только с jpg и png, хотя мы сжали и gif. Затем загрузить изображение и сжать, полученную копию можно скачать на комп и потом загрузить обратно на сервер или хост. Будьте внимательны, к названию картинки приклеивает свое название, не забывайте удалять его. Вот и все.

Можно конечно в WordPress воспользоваться плагином, но это опять нагрузка на сервер. И скажем честно, что протестили пару широко разрекламированных плагинов, но результат плачевный, Гугл завернул сжатие и попросил поджать еще. На закуску самое интересное:
Удаление кода блокирующего отображение верхней части страницы
Удалите код JavaScript и CSS блокирующий отображение верхней части страницы. Так требуют поисковики. Что же это значит? А значит это следующее: По логике все скрипты и стили должны находится в подвале ресурса и загружаться после загрузки первого экрана. Но часть к примеру нужного CSS кода в первом экране может не загрузится, так как нужный код подгружается после отрисовки первого экрана.
Решается эта проблема достаточно просто. Необходимо из таблицы стилей выбрать нужный код, его еще называют критическим CSS и вставить его в header темы и всё ок.
Во завернул про простату, пойди найди тот код в сжатом CSS файле, да? Сам ищи!!!
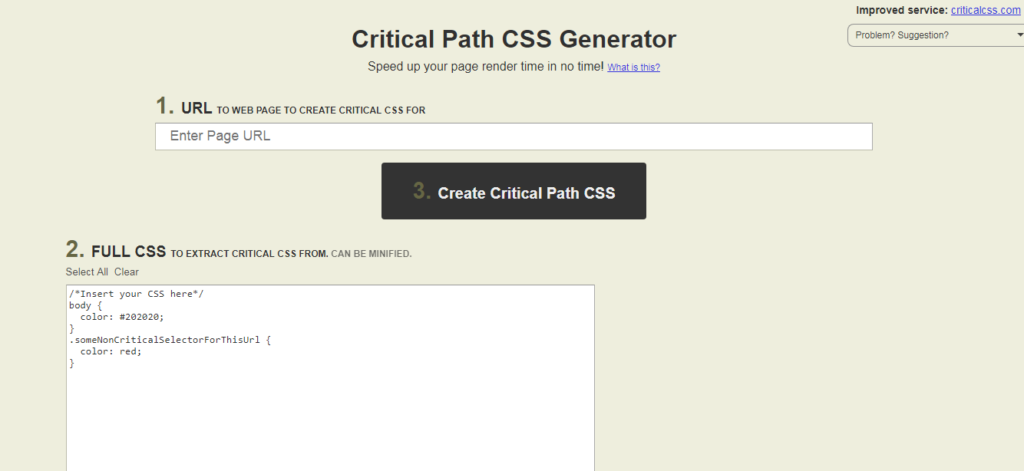
Но все действительно просто, берете резервную копию не сжатого общего файла (куда копировали все стили темы и плагинов) и идете в сервис вычисления критического CSS по адресу https://jonassebastianohlsson.com/criticalpathcssgenerator/ и в строку 1 вставляете адрес страницы, в окно 2 вставляете полный CSS и жмете на кнопку 3. Полученный код надо вставить в header темы.

Сделать это надо через функцион темы, то есть в PHP файл функционала в самый конец вставляется следующий код
add_action('wp_head', 'hook_css');
function hook_css(){
echo '<style media="screen" type="text/css">
</style>';
}Код может получится большой. Далее проверьте еще несколько разных страниц на скорость загрузки. На некоторых ошибка может всплыть опять. Связано это с тем, что шаблон записи отличается от шаблона страницы и какого-то куска кода может не хватить. Главная страница так же отличается, где то Вы разрешили комментарии, где то нет, и это тоже может повлечь за собой эту же ошибку. Особое внимание уделите лендингам, скорость загрузки лендингов напрямую влияет на стоимость клика в контекстной рекламе. Чем выше скорость, тем ниже стоимость. Что такое лендинг — подробная статья.
После того, как убедитесь что все страницы срабатывают нормально, то сократите, то есть сожмите полученный CSS и окончательно вставьте в функцион, сохранив резервную копию структурированного кода.


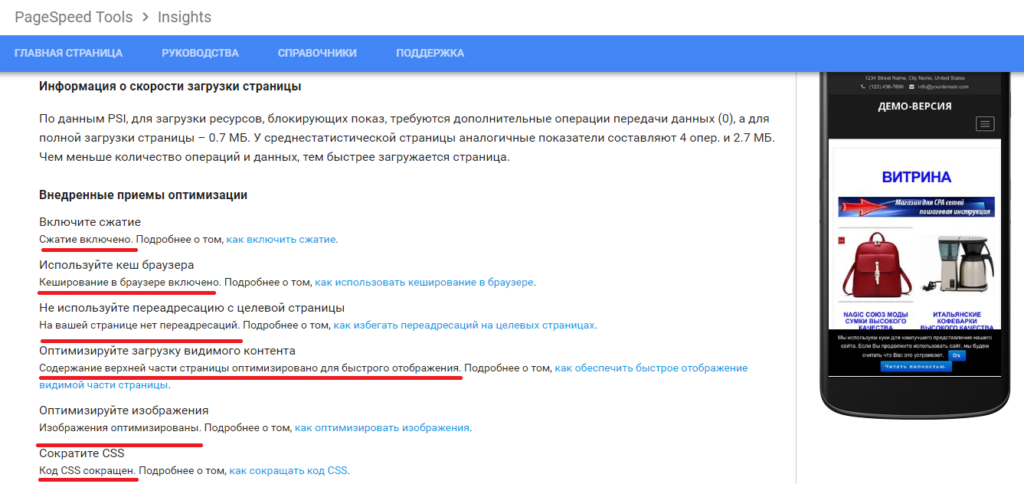
Вот таких результатов Вы должны добиваться!
Очистка базы данных
Возвращаясь к отклику сервера, нужно отметить тот факт, что на время загрузки сайта значительно влияет база данных, её чистота. Под чистотой подразумевается действительно чистота, отсутствие пустых строк от удаленных комментов, ненужные старые редакции постов, включенные на автосохранение по умолчанию и прочий ненужный мусор. Ко всем этим пустым строкам и прочему мусору каждый раз происходит обращение и все это каждый раз загружается.
Тема очистки базы данных достаточно большая и объемная, ориентирована в основном на опытных пользователей, так же в сети много рекомендаций и мануалов. Наш же блог большей частью направлен на новичков. Мы дадим пару советов и хаков к WordPress в рамках данной статьи, которые помогут Вам решить проблемы с мусором в базе данных. Справится даже новичок.
Удалите все ненужные компоненты.
Удалите неиспользуемые плагины. Старайтесь вообще их избегать. Есть плагины которые могут требоваться только в определенный момент, тогда и активируйте, поработали и деактивировали.
Удалите все ревизии и отключите автосохранение записей и страниц.
Удаление автосохранения и ревизий записей и страниц

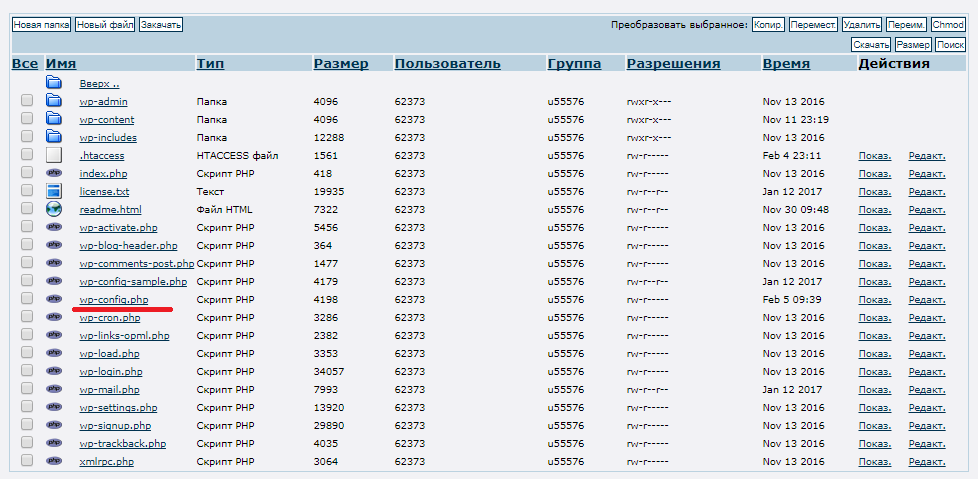
Как уже говорилось, WordPress по умолчанию сохраняет до 25 последних копий редакций постов. Для отключения ревизий автосохранения записей необходимо открыть файл в корневой папке WP с названием wp-config.php (см. скрин выше), найти строку (если отсутствует, то в конце файла вставить) …. И после неё вставить вот этот код
define(‘WP_POST_REVISIONS’, false); define(‘WP_POST_REVISIONS’, 0);
Обе строки кода рабочие, вставлять надо только одну. Если не хотите удалять все 25 редакций, то можно ограничить до нескольких штук, к примеру, до двух. Вместо указанного кода необходимо вставить вот такую строку:
define(‘WP_POST_REVISIONS’, 3);
Далее необходимо удалить лишние редакции, представьте, что на блоге написано порядка 100 статей и ко всем есть по 5 — 10 редакций. Это сильно загружает Ваш сервер. В момент обращения к записи начинается перебор всех ревизий и только в самый последний момент загружается нужная последняя редакция поста. Ввиду этого нужно очистить базу от ненужных редакций.
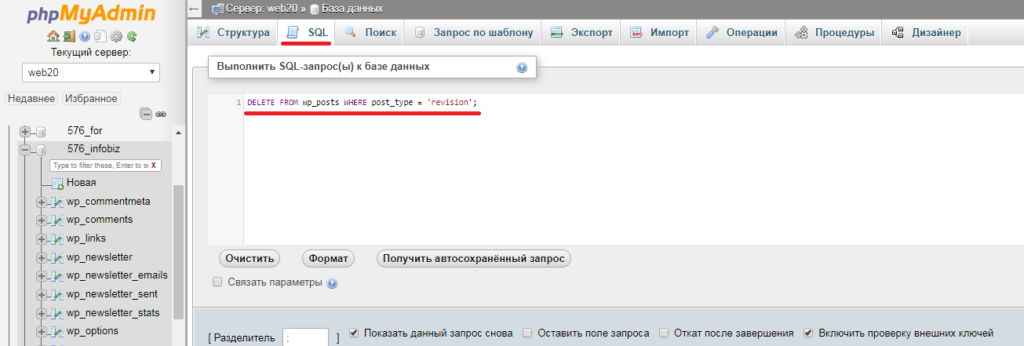
Для этого переходим в панель управления базами данных и заходим в MySQL. На хосте Мажордомо это делается так: Выбираем в левой колонке базы данных, справа в нужной базе нажимаем ссылку PMA — откроется панель PHP MyAdmin, в ней переходим на вкладку SQL (см. скрин выше) и вводим следующий код:
DELETE FROM wp_posts WHERE post_type = "revision";
Внизу слева кнопка «вперед». Все наша база очищена. Проделанные операции значительно уменьшат время загрузки Вашего сайта.

Периодически, в зависимости от регулярности публикаций, объема комментирования и т. д. регулярно заходите в PHP MyAdmin и вставляйте вот эти запросы в разделе SQL
DELETE FROM wp_posts WHERE post_type = "revision";
DELETE FROM wp_posts WHERE post_status = 'trash';
OPTIMIZE TABLE wp_posts,wp_postmeta,wp_comments,wp_options;
DELETE FROM wp_comments WHERE comment_approved = 'spam';
DELETE FROM wp_comments WHERE comment_type = 'pingback';
UPDATE wp_posts p SET p.ping_status = 'closed';
DELETE FROM wp_postmeta WHERE meta_key IN('_edit_lock', '_edit_last','_wp_old_slug'); 1-ый запрос — удаляет все ревизии;
2-ой запрос — очищает корзину;
3-ий запрос — оптимизирует таблицы;
4-ый запрос — удаляет все спам комментарии;
5-ый запрос — удаляет пингбэки;
6-ой запрос — отключает пингбэки;
7-ой запрос — удаляет информацию о последних редактированиях постов и еще некоторые моменты.
Дополнительных 7 советов по тонкой настройке
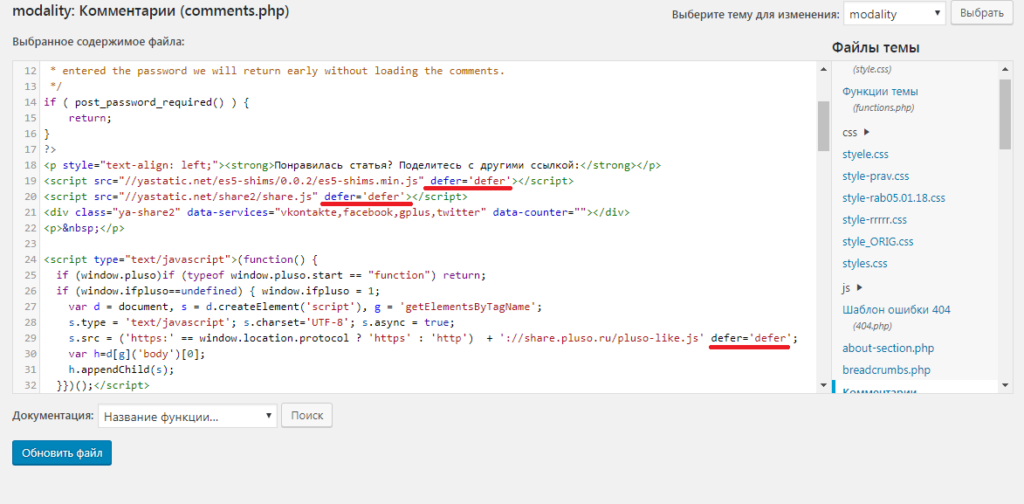
Как правило, на сайте устанавливаются кнопки социальных сетей. Данные виджеты устанавливаются через плагин или сторонний скрипт. Если Вы используете плагин, то следуйте инструкциям выше, переместите стили и скрипты в общий файл и т. д. Если сторонний скрипт, то значение «defer» к скрипту может не прописаться, тогда его нужно прописать вручную. На примере нашего сайта ruinterbiz.ru мы покажем, как это сделать. Мы используем код от Яндекс сервиса, в теме для вывода кнопок в конце статьи его необходимо было разместить в файле comment.php. Значение «defer» необходимо в этом случаи прописать вручную. То есть к скрипту необходимо добавить defer = ‘defer’ как показано на рисунке.

Очень часто картинки с сайта копируют, просто даже не изменяя адреса. В таком случаи загрузка изображений происходит с Вашего сайта, и увеличивают нагрузку на Ваш хост. Что бы запретить такое копирование добавьте следующий код в файл .htaccess
RewriteEngine On RewriteCond %{HTTP_REFERER} !^http://(.+.)?yandex.ru/.*$ [NC]
RewriteCond %{HTTP_REFERER} !^http://(.+.)?undsoft.com/.*$ [NC]
RewriteCond %{HTTP_REFERER} !^http://(.+.)?yandex.net/.*$ [NC]
RewriteCond %{HTTP_REFERER} !^http://(.+.)?feedburner.com/.*$ [NC]
RewriteCond %{HTTP_REFERER} !^http://(.+.)?mail.ru/.*$ [NC]
RewriteCond %{HTTP_REFERER} !^http://(.+.)?poisk.ru/.*$ [NC]
RewriteCond %{HTTP_REFERER} !^http://(.+.)?yourdomain.ru/.*$ [NC]
RewriteCond %{HTTP_REFERER} !^$ [NC]
RewriteRule .*.(jpe?g|gif|bmp|png)$ - [F]Обязательно замените yordomain.ru на свой домен. После установки этого кода, если на сторонний сайт скопируют Вашу картинку без изменения адреса, то у них будут отображаться пустые места.
Спамеры постоянно бомбят комментарии путем запуска специальных роботов. Тем самым создают ненужную нагрузку на Ваш хост. Вставив код
RewriteEngine On
RewriteCond %{REQUEST_METHOD} POST
RewriteCond %{REQUEST_URI} .wp-comments-post.php*
RewriteCond %{HTTP_REFERER} !.*yourdomain.ru.* [OR]
RewriteCond %{HTTP_USER_AGENT} ^$
RewriteRule (.*) ^http://%{REMOTE_ADDR}/$ [R=301,L]в тот же .htaccess Вы запретите оставлять коммент минуя форму комментирования, таким образом, многие боты просто отвалятся.
На домашней странице выводите только анонсы записей. Выводите только 3 — 5 записей.
Иногда запись бывает очень популярная и обсуждаемая. Старайтесь не выводить более 50 комментов на странице.
Используйте только жизненно необходимые плагины. Удалите разную лобуду. То что можно сделать руками без использования дополнительных модулей, делайте руками, в интернете полно подробных рекомендаций и решений. При не использовании плагина, деактивируйте его на время бездействия. Так например OptimizeDB, плагин по оптимизации базы данных, нужен только при очистке БД.
Активировали, поработали с базой и деактивировали. Таким образом, это расширение будет создавать нагрузку только в момент работы, а не постоянно.
Подумайте о переезде на VPS сервер с обычного хоста. Это сразу решит множество проблем. В плане финансовых затрат практически никаких. На примере провайдера Мажордомо смотрим расценки — хост = 2400 за год, VPS = 3500 за год.
Минус в том, что считается якобы, что сервером гораздо сложнее в управлении и администрировании. Необходимо изучить данную тему, платные настройки стоят от 2000 рублей.
Совет:
Изучите материал по теме, оплатите месяц и потренируйтесь, проведите так называемый тест. Загрузите пробный сайт, настройте, поработайте с сервером.
Со временем мы выпустим пошаговое руководство по настройке VPS сервера. А пока можете скачать бесплатные уроки и потренироваться на локальном сервере Денвер. Сумеете за пару часов запустить свой полноценный сайт на компе и полностью настроить. Этот опыт понадобиться Вам при администрировании VPS сервера, так что оформляйте подписку и получайте бесплатно уроки.
Совет:
Если Вам руками сложно справится с такими настройками, то попробуйте установить два плагина:
WP Super Ceshe
OptimizeDB
Эти модули хорошо себя зарекомендовали, по их использованию есть много описаний. Но всех проблем они не решают.
Выводы
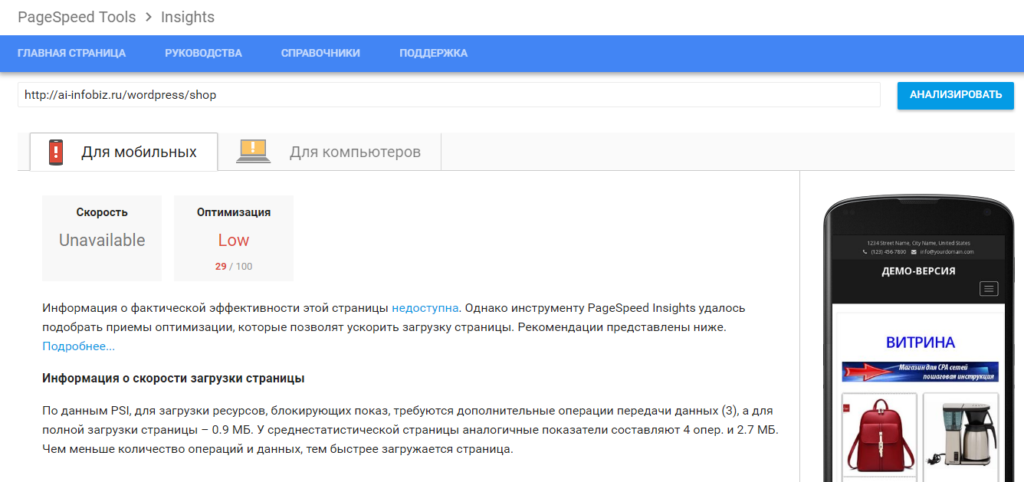
Вначале статьи мы Вам показали скрин одного из наших тестовых сайтов до оптимизации.
А это уже после полной оптимизации.

Соответственно, чтобы не говорили, добиться высоких показателей скорости загрузки сайта в Google Page Speed Tools Insights можно и нужно. Вот наш сайт ruinterbiz.ru до оптимизации:

И после оптимизации скорости загрузки сайта.

Все страницы ресурса настроены и имеют показатель 99 из 100. Если отключить Я.Метрику и Гугл аналитику, то будут все 100.
Обязательно настройте свой ресурс на высокие показатели. Параметр скорость загрузки сайта google page speed, очень сильно влияет на ранжирование в органической выдачи.
Крутых и быстрых Вам сайтов!
P. S.
Понравилась статья? Поделитесь с друзьями, сохраните себе, как инструкцию.
Бесплатный 5-дневный онлайн-марафон
Как с нуля создать свой сайт, вывести его на посещаемость в несколько тысяч человек и начать зарабатывать на этом пассивно
Возможно Вам будет интересно:
ЧТО ТАКОЕ ПАРСИНГ И ПАРСЕР
Настройка Яндекс Директ
КАК ОТКРЫТЬ ИНТЕРНЕТ МАГАЗИН БЕСПЛАТНО
ПРОДВИЖЕНИЕ ИНТЕРНЕТ МАГАЗИНА
Понравился материал? Подписывайтесь на наш блог.
Только полезная информация и реальные кейсы