Статья обновлена 22 января, 2022
Яндекс.Дисплей, новые типы HTML5-баннеров — обзор нового инструмента.
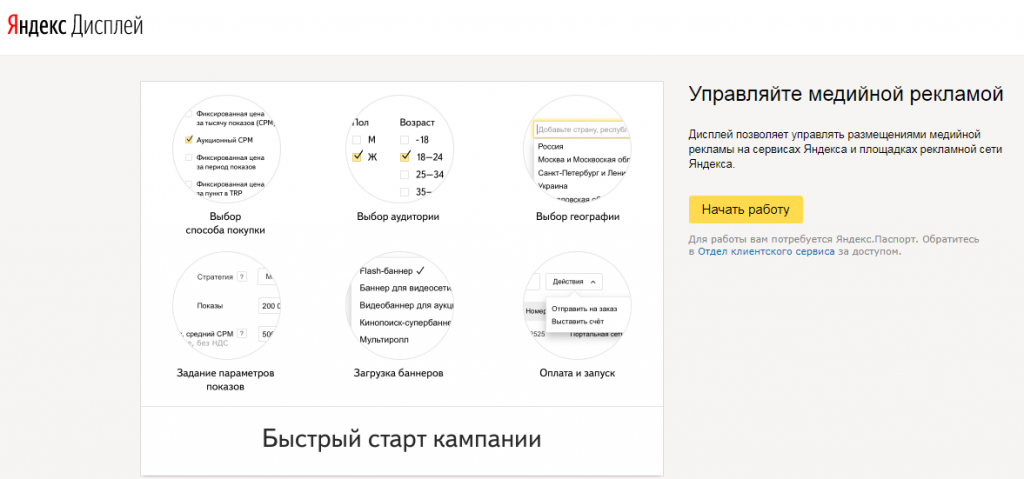
Всем привет! На днях Российский гигант контекстной рекламы запустил тест нового инструмента в РСЯ. Как создать рекламную кампанию в Яндекс Директ мы уже описывали в статье настройка Яндекс Директ, а сейчас речь пойдет о новом баннере.
В Яндекс.Дисплей новые типы HTML5-баннеров и графических баннеров для полной версии Главной страницы Яндекса. Помимо этого, теперь в интерфейсе сервиса вы можете проверить баннеры, подготовленные в Adobe, на соответствие требованиям об объединении изображений в лист спрайтов.
С помощью этого решено две задачи: проверяется качество отображения баннеров на экранах с высокой плотностью и увеличивается скорость загрузки.
Прежние типы баннеров пока что остаются в интерфейсе. Если Ваши креативы не соответствуют требованиям новых баннеров, пожалуйста, начните менять их уже сейчас — в феврале 2018 года эти требования станут обязательными.

Проверяем качество баннеров для дисплеев Retina
Чтобы Ваши баннеры правильно отображались на экранах с высокой плотностью пикселей (Retina), подготовьте новые креативы HTML5, которые при масштабировании браузера от 100% до 200% не имеют артефактов и искажений.
В Яндекс.Дисплей новые типы HTML5-баннеров и графических баннеров для полной версии Главной страницы Яндекса. Помимо этого, теперь в интерфейсе сервиса вы можете проверить баннеры, подготовленные в Adobe, на соответствие требованиям об объединении изображений в лист спрайтов.
С помощью этого решено две задачи: проверяется качество отображения баннеров на экранах с высокой плотностью и увеличивается скорость загрузки.
Прежние типы баннеров пока что остаются в интерфейсе. Если Ваши креативы не соответствуют требованиям новых баннеров, пожалуйста, начните менять их уже сейчас — в феврале 2018 года эти требования станут обязательными.
Проверяем качество баннеров для дисплеев Retina
Чтобы Ваши баннеры правильно отображались на экранах с высокой плотностью пикселей (Retina), подготовьте новые креативы HTML5, которые при масштабировании браузера от 100% до 200% не имеют артефактов и искажений.
Рекомендуем использовать типы баннеров с «HiDPI» в названии — при модерации они проверяются на соответствие требованиям Яндекса, а ещё у таких баннеров есть дополнительное поле для загрузки заглушки увеличенного размера.
Увеличиваем скорость загрузки баннеров
Чтобы увеличить скорость загрузки Ваших баннеров, при подготовке баннеров HTML5 обязательно объедините изображения в лист спрайтов согласно п.6 требований Яндекса. В инструментах Adobe для этого достаточно проставить флаг «Объединить в листы спрайтов». С февраля это станет обязательным для всех HTML5-баннеров.
Чтобы проверить баннеры на соответствие этому требованию, используйте в Яндекс.Дисплее тип баннера со словом «спрайты».
Еще на официальном сайте Яндекса обновлены рекомендации по оформлению баннеров для Главной страницы, советуем ознакомиться — их соблюдение повышает шансы пройти модерацию с первого раза.
Данный инструмент подойдет для раскрутки бренда. Отдельного товара, размещенного на лендинге, что такое лендинг пейдж, а так же разработка лендинга освещены в обзоре, что такое лендинг пейдж простыми словами. Использовать можно для раскрутки интернет магазина. Детальное описание как открыть интернет магазин самому дано по ссылке, представлена пошаговая инструкция.
Выводы:
Если планируете запуск интернет магазина, торговлю брендовыми товарами через лендинг пейдж, то имеет смысл запустить А/Б тест данного инструмента. Если используете данный рекламный продукт, то время переходить на новые настройки и не ждать февраля 2018 года.
Успешных вам рекламных кампаний!
Удачных продаж.
Возможно Вам будет интересно:
ОБЪЯВЛЕНИЯ В ЯНДЕКС ДИРЕКТ
ОПЕРАТОРЫ ЯНДЕКС ДИРЕКТ ПОЛНЫЙ ОБЗОР
LANDING PAGE
ПОЛИГОН В ЯНДЕКС ДИРЕКТ
Понравился материал? Подписывайтесь на наш блог.
Только полезная информация и реальные кейсы